14.3.4 实现嗡嗡飞的蜜蜂动画
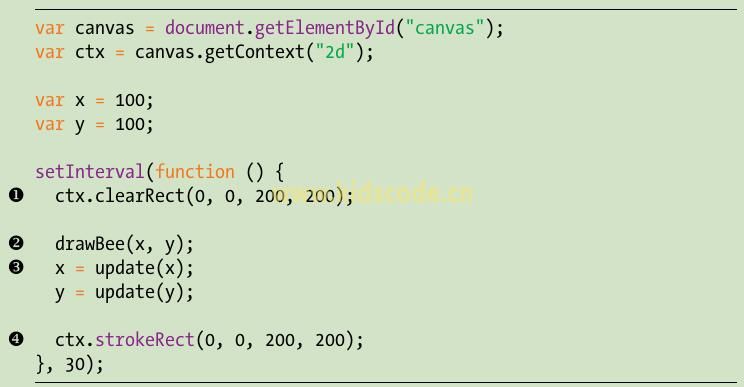
既然有了circle、drawBee和update函数,我们可以编写嗡嗡飞的蜜蜂的动画代码了。

和通常一样,从var canvas和var ctx开始,获得绘制环境,接下来,创建了变量x和y,并且将其都设置为100.这会将蜜蜂的开始位置设置为点(100,100),从而将其放置到画布的中间,如图14-3所示。

图14-3 在点(100,100)处绘制蜜蜂
接下来,调用setInterval,传入一个每30毫秒调用一次的函数。在这个函数中,所做的第一件事情是在❶处调用clearRect来清除画布。接下来,在❷处,在点(x,y)绘制了蜜蜂。该函数初次调用的时候,在点(100,100)绘制了蜜蜂,如图14-3所示;并且此后每一次调用该函数的时候,它都将在一个新的、更新的(x,y)位置绘制蜜蜂。
接下来,从❸处开始更新x和y值。Update函数接受一个数字,将其和-2到2之间的一个随机数字相加,并且返回更新后的数字。因此,代码x=update(x)的意思是“用一个小的、随机的值来修改x”。
最后,在❹处调用strokeRect,围绕着画布的边缘绘制一条直线。这使得我们更容易看到蜜蜂何时接近画布边缘。没有这个边框的话,画布的边缘是不可见的。
运行这段代码的时候,应该会看到黄色的蜜蜂随机地在画布上嗡嗡地飞。图14-4展示了动画的几个帧。

图14-4 随机飞行的蜜蜂动画

本站内容未经许可,禁止任何网站及个人进行转载。







