17.1.1添加drawSquare方法
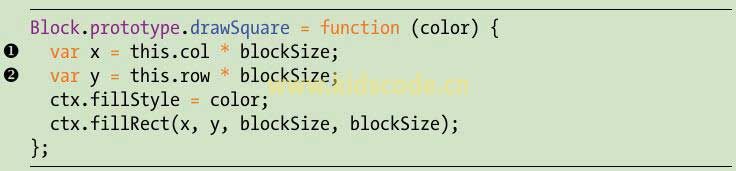
到目前为止,这个块对象允许我们表示网格上的一个位置,但是,要真正让某个事物出现在该位置,我们需要将其绘制到画布上。接下来,添加了两个方法,drawSquare和drawCircle,它们分别可以在网格的一个特定的块上绘制一个方框和一个圆圈,首先,drawSquare方法如下所示:

在第12章中,我们介绍过,如果给一个构造方法的prototype属性添加方法,使用该构造方法创建的任何对象都能够使用这些方法,因此,通过drawSquare方法添加给Block.prototype,我们使得任何块对象都可以使用该方法。

这个方法在该块的col属性和row属性所给定的位置绘制一个广块。它接受单个的参数color,该参数决定了方块的颜色。要使用canvas绘制一个方块,我们需要提供方块左上角的x和y坐标位置。在❶和❷处,我们通过将col和row属性乘以blockSize,计算出当前块的x值和y值。然后,将绘制环境的fillStyle属性设置为该方法的color参数。
最后,调用ctx.fillRect,传入计算得到的x和y值以及blockSize,用作方块的宽度和高度。
如下所示,在第3列和第4行创建了一个块,并且绘制它。

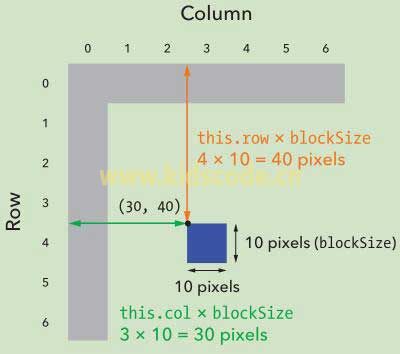
图17-2展示了这个方块绘制到画布上的样子,以及如何度量所计算的方块。

图17-2 计算绘制方法所要用到的值
本站内容未经许可,禁止任何网站及个人进行转载。







