17.6综合应用
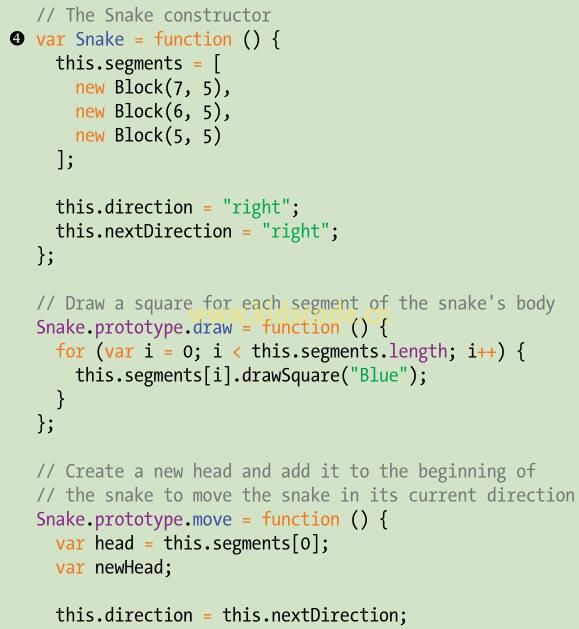
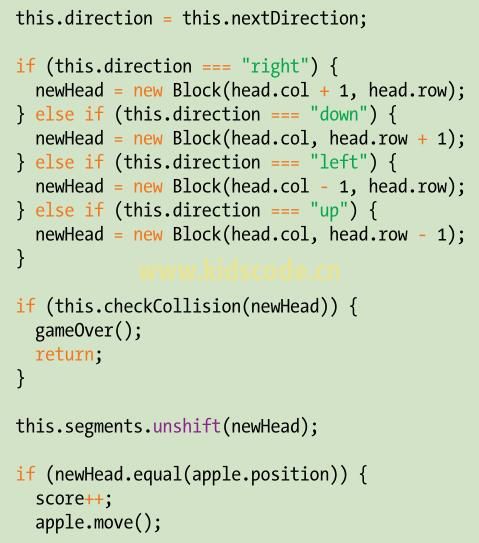
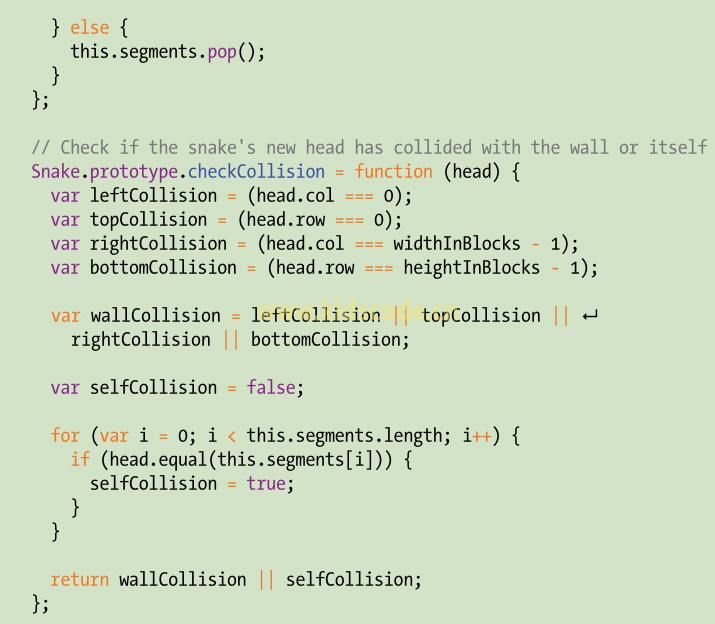
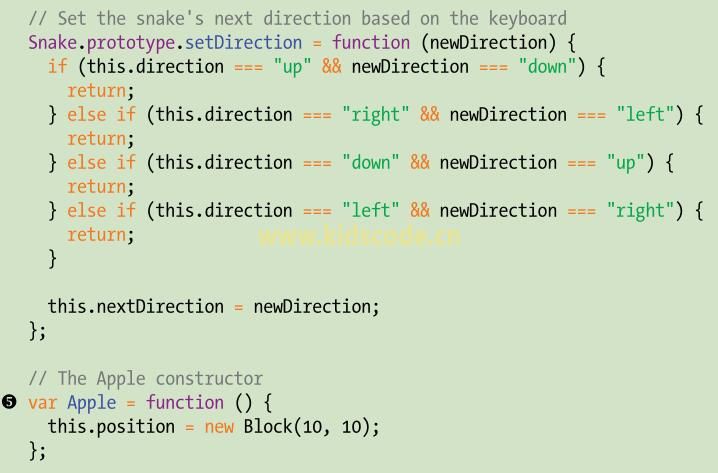
游戏的完整代码,包含了将近200行的JavaScript代码。将其整合之后,如下所示:










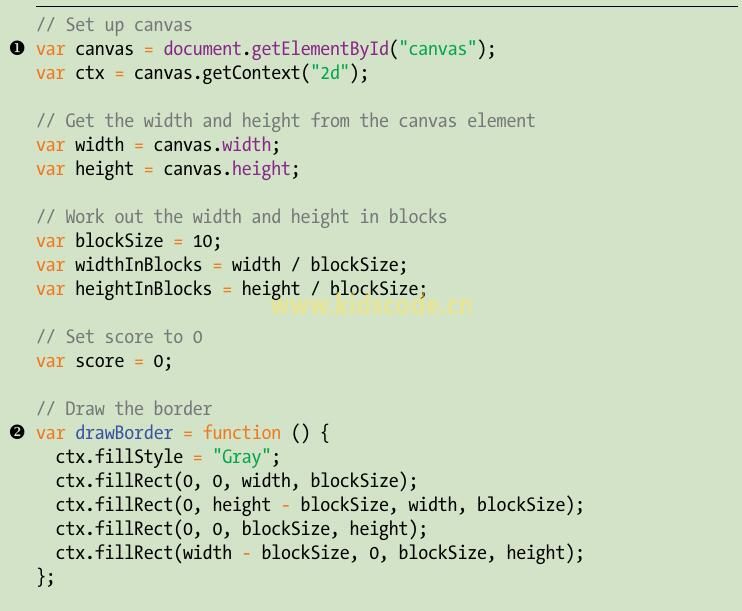
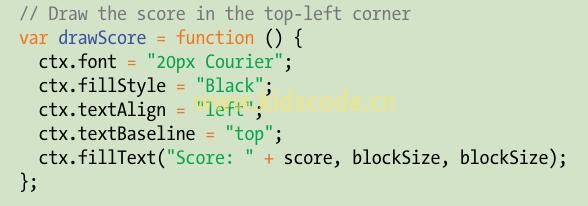
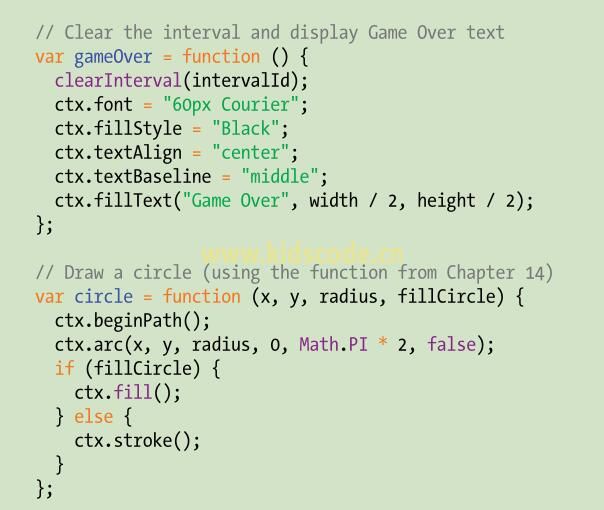
这段代码可以分为几个部分。第一个部分位于❶处,设置了游戏的所有变量,包括canvas、ctx、width和height(第16章介绍过这些变量)。接下来,在❷处,给出了所有的单个的函数:drawBorder、drawScore、gameOver和circle。
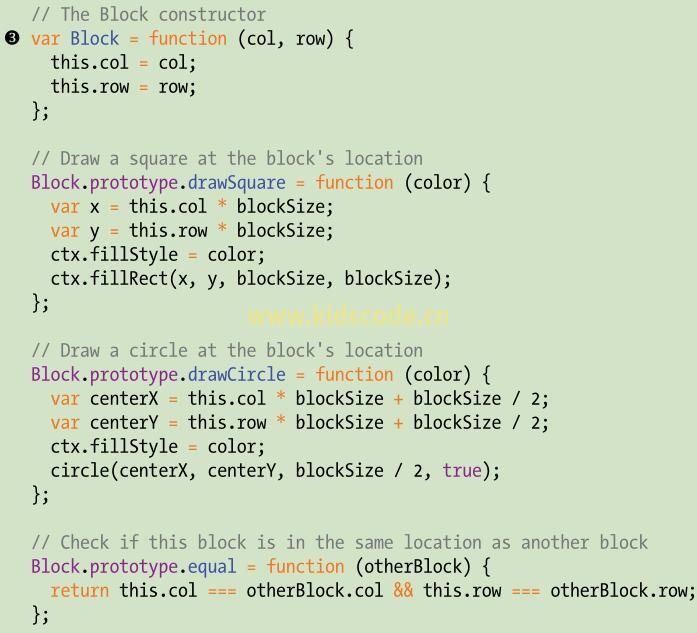
在❸处,给出了Block构造方法的代码,后面跟着其drawSquare、drawCircle和equal方法。然后,在❹处,给出了Snake构造方法及其所有的方法。之后,在❺处,是Apple构造方法及其draw和move方法。
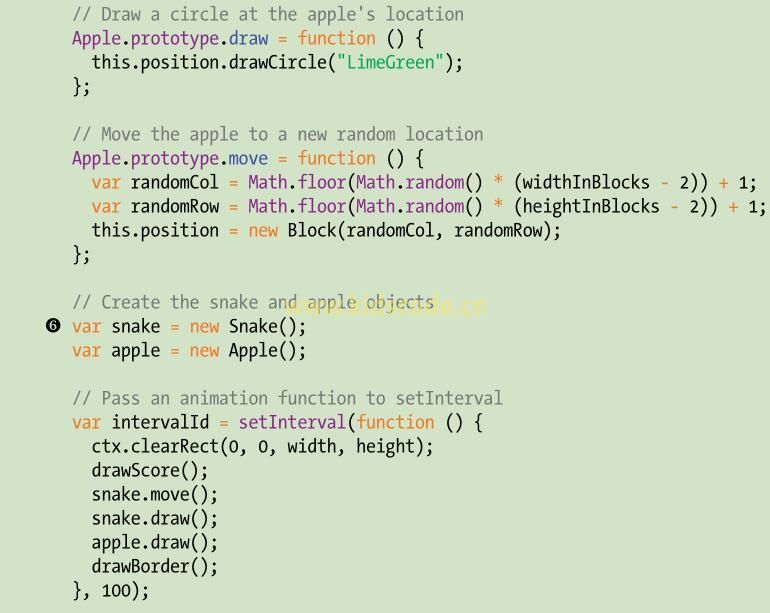
最后,在❻处,可以看到启动游戏并保持其运行的代码,首先,创建snake和apple对象,然后,使用setInterval来获取游戏动画过程。注意,当调用setInterval的时候,我们将时间间隔ID保存到一个intervalId变量中,以便随后在gameOver函数中可以取消它。
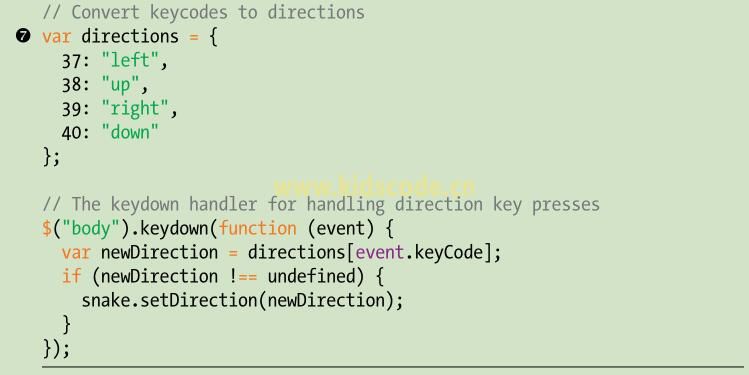
传递给setInterval的那个函数,会在游戏的每个步骤中调用。它负责将所有内容绘制到画布上,并且负责更新游戏的状态。它清除了画布,然后绘制了分数、贪吃蛇、苹果和边框。它还在贪吃蛇的调用了move方法,我们前面看到了,这会将贪吃蛇沿着当前的方向移动一步。在调用了setInterval之后,在❼处,结束了监听键盘事件的代码,并且设置了贪吃蛇的方向。
和通常一样,我们需要将代码输入到HTML文档的script元素中。要玩游戏,只需要在浏览器中加载snake.html,并且使用箭头键来控制贪吃蛇的方向。如果箭头键无效,你可能需要浏览器窗口中单击,以确保它能够识别键盘事件。
如果游戏还不是不工作,那么JavaScript代码中可能有错误。任何的错误将会在控制台中输出,因此,查看那里以找到任何有帮助的信息。如果你不能断定为什么不能工作,参照前面的代码列表,仔细检查每一行代码。
如果你的游戏运行了,那么,你该想些什么?你能够得到多高的分。
本站内容未经许可,禁止任何网站及个人进行转载。







