原文作者:千里马快乐编程
同学们应该都接触过3D游戏和3D动画,那些栩栩如生的画面,大家知不知道其实它们并不是照片,而是通过编程让计算机实时画(计算)出来的呢?今天我们就来学习3D动画的基本原理,以及用scratch实现3D动画的方法。这里会涉及到三角函数、立体几何的相关知识,具有一定的难度。
3D是英文3-Dimension,是三维的意思的。Dimension就是维度。3D就是指长、宽、高三个维度,或者说由x、y、z三个坐标轴构成的一种空间表示方法。它们构成了一个和我们现实生活一样的立体空间。
在计算机科学家的努力下,现代计算机3D技术已经可以达到以假乱真的效果,基本上可以纯粹通过计算来精确重现现实世界或者人们想象中的场景,其精确性、真实性和无限可操作性,使得3D技术可以广泛应用于医学、教育、军事、娱乐等领域。
大家知道电视机、电脑显示器、手机屏幕等实际上是2D(二维)的平面,它只有长和宽(只有x轴和y轴,没有z轴)。要在2D平面上显示出3D立体效果,就需要“3D引擎”,将立体物体的形状、光线、运动等抽象成数学的表现形式,再通过计算输出2D图像,建立一个个真实的电脑世界。
Scratch没有自带的3D引擎。但是只要知道了3D动画背后的原理,我们可以自己制作一个3D引擎出来。这就是我们一直强调的编程的好玩和强大之处:只要你学习、掌握了事物背后的原理,我们就有办法通过编程把它模拟出来。
scratch学习中对于2D坐标已经非常熟悉:一个物体的x坐标代表它在屏幕左右方向的位置,y坐标代表它在上下方向的位置。Scratch规定了舞台的坐标范围分别是:x坐标范围在-240到240,y坐标范围在-180到180。

3D坐标系增加了一个z轴,其实就是2D坐标在纵深方向的扩展。如下图所示,红色直线代表x、y、z轴,黑色点的坐标(x,y,z)代表了它在三维立体空间中的位置。
在scratch的2D舞台上画一个四边形,我们需要知道四个顶点的坐标,然后把它们连线就可以画出来。同样道理,如果要在3D空间中画出一个物体,一个方法是知道它的所有顶点的坐标,然后把顶点用直线连起来。比如下面这个立方体,把它的6个顶点连起来就能画出来。

事实上,最复杂的3D图案和最真实的3D动画,背后都是通过这种方法画出来。当然画面细节越丰富,背后的数学模型越复杂,也需要越多的计算机资源(CPU、内存、显卡)。作为入门介绍,本文只用最基本的3D图形作为例子。
比如下面这个八面体,它有6个顶点,上半部分和下半部分分别有四个三角形。它是最简单的可以一笔画出来的多面体(上面的立方体就不能一笔画出来,而八面体可以,同学们可以思考一下为什么),比如依次连接点1-6-2-5-3-6-4-5-1-2-3-4-1就可以不重复任一条边把它画出来。
简单来说,只要我们知道了八面体的6个顶点的3D坐标,我们就能一笔过把它画出来。
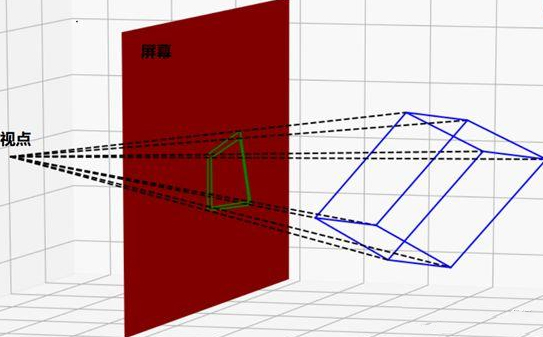
计算机屏幕是一个2D的平面,我们通过屏幕看到的3D物体,实际上是它根据透视原理在屏幕上的一个2D投射。
下图说明了这个原理:视点代表了观察者(眼睛或者摄像头)的位置。蓝色是一个3D物体,红色平面代表了屏幕。绿色部分就是3D物体在屏幕上的投射。在屏幕上显示一个3D物体,其实是显示它在2D平面上的投射(绿色部分)。

根据上图可以知道,我们在屏幕上看到的一个3D物体的大小和形状,其实跟以下几个因素有关:
3D物体的实际位置
视点的位置
屏幕的位置
那3D空间某一个点投射在某个2D屏幕上的坐标是怎么计算的呢?我们下节继续……
本站内容未经许可,禁止任何网站及个人进行转载。