-

-
9.36万 0
接下来我们定义一个和14章相同的函数,我们之前在球的章节用到过。我们将下面的代码添加到上一节的代码之后。...
-

-
9.44万 0
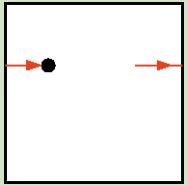
既然可以确定按下哪一个键,我们可以编写一个程序来使用键盘控制一个球的移动。程序将会绘制一个球,并且将其向右移动。按下箭头键,将会改变球的方向,按下空格键,将会停止它。...
-

-
9.46万 0
添加一些响应keydown事件的JavaScript代码,用jQuery$函数来选择HTML中的body元素,然后,调用keydown方法。...
-

-
9.48万 0
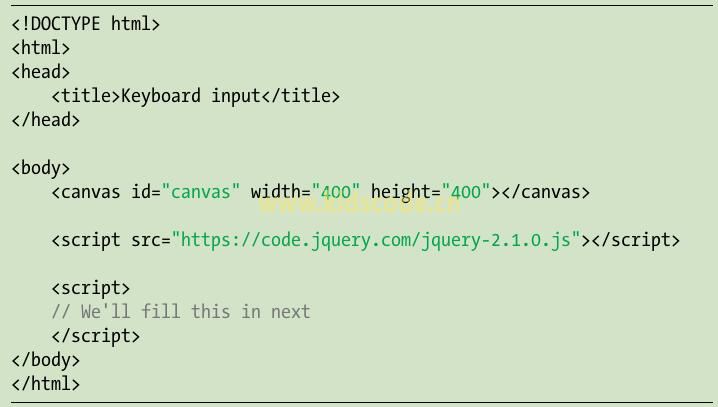
首先,创建一个干净的HTML文件,其中包含如下的代码,并且将其保存为keyboard.html。...
-

-
9.47万 0
在本章中,你将学习当用户按下键盘的一个键的时候,如何让画布动画做出响应。通过这种方式,玩家可以按下键盘上的一个箭头键或者指定的几个字母之一(例如,经典的W、A、S、D游戏控制键)来控制一个动画。例如,...
-

-
9.48万 0
基本本章中的弹跳的球,按照以下方式继续构建。 在一个较大的画布上弹跳球 随机产生this.xSpeed和this.ySpeed 实现多个球的动画 给球上色...
-

-
9.50万 0
在本章中,我们将第11章的动画的知识和canvas元素的知识组合起来,来创建各种基于canvas的动画。首先,简单地在画布上移动方块并改变其大小。接下来,我们制作了在屏幕上随机地嗡嗡飞舞的一只蜜蜂,最...
-

-
9.50万 0
现在,我们可以编写代码让动画运行起来。这段代码创建了表示球的一个对象,并且使用setInterval调用针对每个动画步骤绘制和更新球的方法。...
-

-
9.48万 0
在动画的每一个步骤中,我们检查球是否碰到一面墙。如果是的,通过将xSpeed属性或ySpeed属性取反(将其与-1相乘)而更新它们。例如,如果球碰到了底部的墙,将this.ySpeed是-3,取反后将...
-

-
9.56万 0
接下来,添加一个draw方法来绘制球。向Ball原型添加该方法,以便Ball构造方法创建的任何对象都能够使用它...
微信公众号:yinhaigroup,二维码 ![]()






